Planet: 12 month engagement
A new web app to boost efficiency for in-house portfolio managers, foster business growth, and stay competitive.
Role
Product Designer
Client
Geode Capital Management
Areas
UX, UI, Interaction, Strategy
Product Goals
To work with engineers, developers, and the C-Suite to build an entirely new scalable web app, Planet, that not only solved the pain points above but allowed the company to remain competitive.
Key Achievements
Leading discovery, I worked cross-functionally with very complex data — building web apps that defined and solved user pain points, increased internal business user productivity, and set the
firm up to achieve their business goals of capital growth and cost savings due to user efficiency.I helped create a Geode unique design system based on the open-source, Carbon Design System.
Shipped four applications.
Overview
Geode Capital Management, a global investment firm, was focusing on growth when I started working with them. The firm had found it untenable to manage over $850 billion in assets with outdated software. Geode's internal business users, the portfolio managers, were struggling with inefficient software that consumed too much of their time on simple tasks.
They used superfluous applications and didn’t fully trust their own data. To achieve their growth goals, the firm required contemporary software solutions that would maximize proficiency and user trust.
As a Product Designer, I worked on multiple epics and teams — my focus here is the Calendar epic and specifically the high-impact value add of the new out-of-office calendar. With this calendar, Portfolio Managers arrange fund management coverage during their absence and convey critical fund status information to their replacements.
Areas / Artifacts
Led Discovery
Information Architecture
User Flows
Wireframes
Components
Prototypes
Interaction Design
Tools
Creating a Culture
of Design Thinking
Design Thinking was new to Geode. In order to build trust, the UX Team was transparent, inclusive and demonstrated our value to senior leadership, users, and colleagues on the technology teams.
We did this by working in cross-functional agile teams where all voices were heard. We were transparent about the measure of success, had a bias towards action, and shipped early and often. Additionally, I led “UX Lunch and Learns” which demonstrated our work to the firm, ending with a lively Q&A.
ProductBoard Research Detail
Research
Qualitative Data
Working with the dedicated UX
Researcher, research was the north
star of the feature development.
Qualitative data was gathered through formal one-on-one, group, and ad-hoc user interviews.
UXR transcribed the insights into Productboard. That’s where I started.
I analyzed and synthesized the research creating artifacts. The artifacts I focus on below are:
The 7 current and future-state calendars with their critical attributes
Affinity Mapping of user pain points
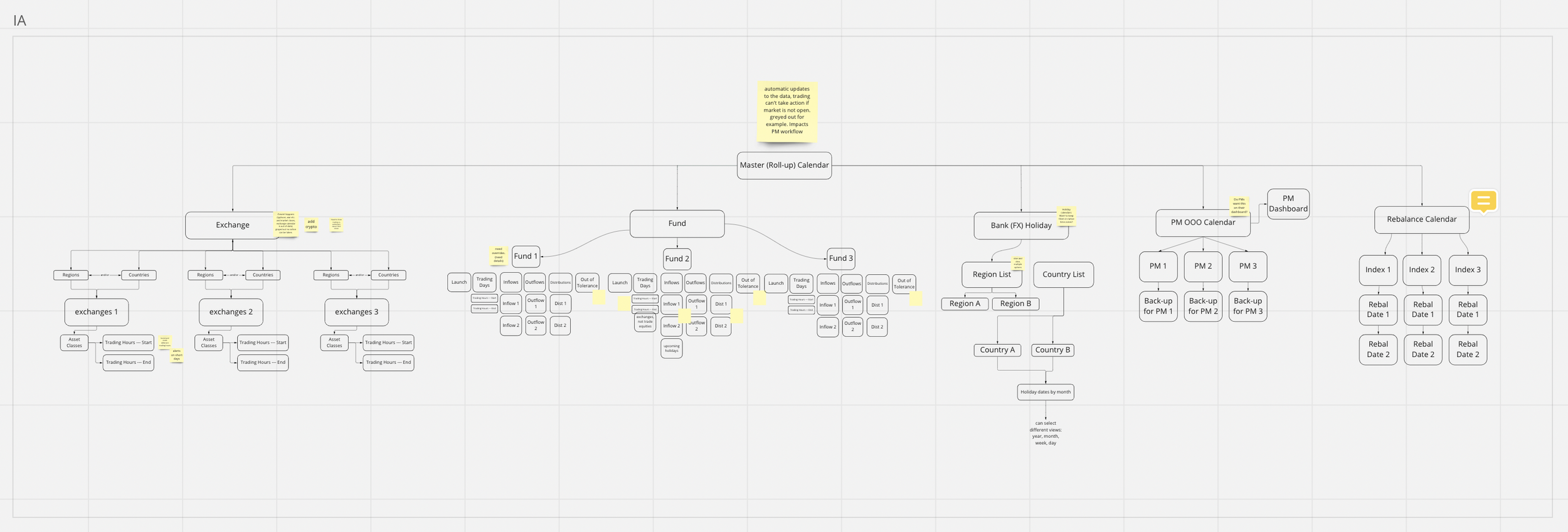
Information Architecture of current and future-state calendars
From the data and artifacts came the personas, the primary user, and the MVP.
The research revealed the deep complexity of the features (fund calendars) it’s and was instrumental in the roadmap development and sprint schedules.
Artifacts
As part of the Calendar Team, I led the creation of the artifacts that allowed the cross-functional team of Engineers, Developers, and Product Managers, to understand current-state calendars, dependencies, users, and pain points. This was instrumental in the strategy of the high-impact future-state calendar work. Additionally, the analysis that happened within the artifacts allowed the complex work to be broken down into scopes and 2-week sprints.
I reviewed the insights collected from interviews in Productboard and created an Affinity Map in Miro.
Pain point themes were pulled together per calendar both current and desired future state.
This allowed the team to create personas, prioritize the user type, and understand where the high impact and work lies.
The artifacts I’m focusing on in this case study are:
The seven current and future-state calendars with their critical attributes
Information Architecture of current and future state calendars
Affinity Map user pain points using qualitative data
User flow per use case
Improved team and stakeholder communication while enhancing
decision-making understanding.
Design Process
I worked end-to-end in cross-functional two-week agile sprints.
I worked closely with UX Research, Product Managers, Engineers, and Developers to meet the goals set in the scope and roadmap.
I led cross-functional discovery sessions, ensuring that everyone on the team had the opportunity and willingness to participate and that their voices were important, heard, and valued.
I then created low-fi design concepts in Miro, while testing early and often both ad-hoc and interview style. Once the designs were ready for the next fidelity phase, I moved into mid, and then high-fidelity in Figma. I created an epic in GitLab while working together with Front End Development and Engineers to ensure the feasibility of the prototype and data availability.
Productboard was our source of truth. Working with Product Management and Customer Success we ensured we had enough data to start working on the feature(s). Together we defined the MVP and kept a log of critical out-of-scope user asks. After user testing, UXR made product change suggestions, and then the design iteration started based on user testing and feedback.
Ideation in Miro & Figma
I led cross-functional discovery sessions with Project Managers, Engineers and Front End Developers. The goal was quantity - to come up with as many ways to solve the problem as possible. Participants worked by putting ideas down on a sticky note or adding imagery. I encouraged colleagues to think outside the box and made sure all voices were heard and valued.
I took the best agreed-upon solutions and created mid-fidelity designs in Miro. This allowed early user testing, feedback, and iterations to move quickly.
I brought the designs into Figma creating hi-res prototypes based on user feedback. Carbon Design System was used for the design system.
Below are concepts for the Master and Out-of-Office Calendar.
Next Steps
& Suggestions
Once the calendar was shipped, intensive testing by users and engineers commenced to verify its functionality.
Transform ideation into an asset by fostering a culture that values comprehensive exploration within cross-functional teams. Embrace ongoing ideation as an opportunity to swiftly address emerging user or business needs, enhancing adaptability and proactivity throughout the design process.